Всем привет. Хочу вам рассказать как создать сайт с помощью языка html. Не пугайтесь, это очень легко, сможет даже школьник. Я постараюсь всё вам объяснить, предоставлю полезные скриншоты, скажу сразу, этот урок рассчитан только для новичка, профессионал не найдёт для себя не чего полезного. На этом сайте не будет много эффектов, просто текст и самый элементарный код.
Начало
Первое что вам надо сделать, это создать отдельную папку на компьютере, это облегчит вам работу, назовите её как хотите. В эту папку сохраняйте все файлы.
Создание кода
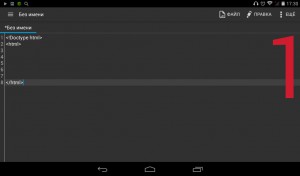
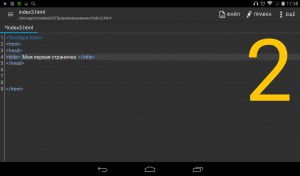
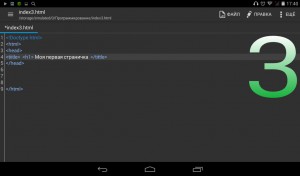
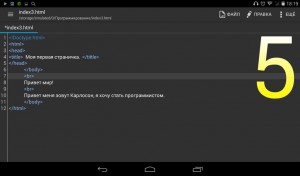
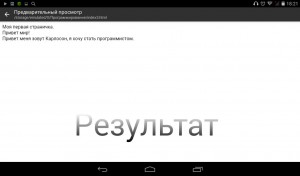
Чтобы начать создание кода, вам нужно открыть блокнот, да тот самый блокнот, я буду использовать другой текстовый редактор, но код вводите тот же, особой разницы нет. Первое, то что вам надо написать это <!Doctype html>, есть два вида тегов (теги это, то что берете в такие скобки < >), первый вид, который требуют закрывания, например <body> </body>, знак / закрывает тег. А второй, который не требует закрывание, например <br>. Но давайте продолжим писать код, пишите <html>, отступаете строчек 8 и закрываете тег, т.е </html>, ниже есть скриншот. После этого пишем <head>, пропускаете строчку и пишите </head>, ниже будет предоставлен скриншот. Нам надо сделать заголовок, это делается такими тегами, как <title> и </title>, и этот тег надо закрывать, между этими тегами мы будем писать заголовок сайта, сейчас всё поймёте на скриншоте, если не поняли. После этого можно вставить тег, для увеличения шрифта, т.е тег <h1>, он не требует закрытия, но делайте это по желанию. Скриншот будет ниже. Мы уже создали элементарный код, есть результат, если вы сохраните этот файл в расширение html, к примеру index.html, надпись html после точки говорит что расширение у файла html. После этого нажмите на данный файл и у вас откроется в браузере ваша страничка которую вы написали, но это далеко не всё. Теперь надо создать тело сайта тегом, это делается с помощью тега <body> и </body>, скриншот будет ниже. Не забудьте поставить тег <br>, он разделяет текст. Между этими тегами можете написать любой текст, текст заключать в теги НЕ надо. Откройте всё это в браузере, думаю вам будет интересно посмотреть на свой первый код.
Вывод
Это далеко не всё, в следующих уроках я постараюсь вам рассказать про шрифты, о том как сделать фон для страницы, а ещё буду объяснять что такое css, ведь красивый сайт проще сделать с css. Я старался объяснить всё понятным языком.
Удачи и всего вам хорошего.
P.s на скриншоте не правильно не <tittle>, а <title>, прошу извините. Извините ещё раз.